| vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错 | 您所在的位置:网站首页 › webpack router › vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错 |
vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
|
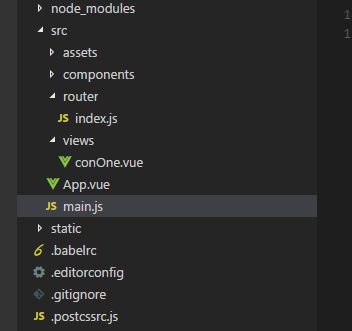
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧
第二步:然后在main.js里面的内容 import Vue from 'vue' import App from './App' import router from './router' //import后面的router只能写成router,且首字母大写都不行,不然在下面new Vue里面注入的时候控制台会报错Cannot read property 'matched' of undefined,为什么会这样,目前我也不太清楚,还望大佬指点 Vue.config.productionTip = false new Vue({ el: '#app', router, //记得在这里注入引入的router components: { App }, template: '' })
第三步:在项目入口文件app.vue里面加上 //不加的话控制台不报错,但是组件始终渲染不出来,以前不熟悉的时候忘了在这里写上视图容器反正纠结过很久 export default { name: 'App', data(){ return{ } }, } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }容易出错的地方大概有以下几点 1.新建的router文件夹的index.js文件没有引入import Vue from 'vue'这句话,导致报错Vue is not defined 2.在new VueRouter实例中的数组变量名routes写成routers,控制台不报错,但就是渲染不出组件内容,这也是最容易忽略也最容易犯错,也是最难排查到问题原因的地方(个人认为) 3.main.js中引入router配置文件时命名变量名不是router,或者首字母写成大写,导致报错Cannot read property 'matched' 4.接着第三点在引入了router之后,容易忘记在下面new Vue实例中注入,报错Cannot read property 'matched' of undefined" 5.在app.vue里面忘了写路由视图组件,一般来说,头脑清晰,又稍微熟悉一点路由是不会犯这个错的 |
【本文地址】
公司简介
联系我们
 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为:
第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: